In 2020, Google made a big announcement regarding Core Web Vitals, an important ranking factor that would play a bigger role in determining a website’s place in the SERPs. What exactly are Core Web Vitals, and how do they factor into your website’s performance? Here’s what you should know.
The Basics
For decades, Google has focused on content when determining where to place a website in the SERPs. Every so often, the search giant will release updates that tweak its algorithms to filter out low-quality, low-effort content and reward sites that regularly produce informative, relevant content.
As time has gone by, Google has become more interested in providing, not just relevant search results, but a positive user experience. This essentially means punishing sites that have poor core vitals and rewarding those that have healthy core vitals.
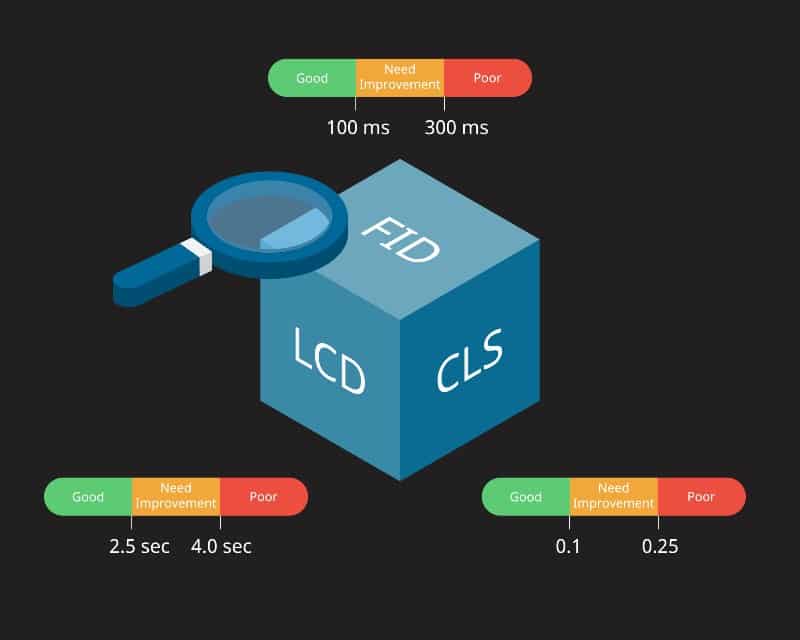
Core Web Vitals include a trifecta of specific user interaction and page speed measurements: first input delay, largest contentful paint, and cumulative layout shift. In essence, your Core Web Vitals are factors that help make up Google’s “page experience” score, which essentially references your page’s overall UX.
The Three Core Web Vitals
Core Web Vitals are important for your site’s development because they will help determine where your site ranks in search engines. In a broad sense, Google wants pages that are informative, relevant and “convenient.” A website with convenient features would generally include:
- Mobile-friendly design
- Safe, secure browsing
- An absence of pop-up advertisements
At the same time, Google also wants a well-functioning website that provides a seamless, cohesive user experience that won’t leave them feeling confused or frustrated. This is where core web vitals come into play. To better understand the concept, let’s dig into the three factors, along with some simple ways to improve each one.
Largest Contentful Paint
LCP refers to the largest piece of content a website has, whether it’s an article, page or image. Your LCP directly influences page loading speeds, as it relates to the loading time of your content. In general, Google wants your LCP to fully load in two seconds or less.
How do you improve your LCP? The first thing you can do is remove unnecessary third-party scripts and upgrade to a better web host. You can also leverage so-called “lazy loading” to make it so images only load when visitors scroll lower on your site.

First Input Delay
Interactivity and responsiveness are critical factors for your website, and this is where FID comes into play. This core web vital essentially measures how quickly your page responds to your visitor’s clicks.
This is generally an uncommon problem for websites, unless they have plugins or other elements that are processing simultaneously. Whatever the case, you should have less than a 100 millisecond response time. As with LCP, you can boost FID by eliminating non-essential third-party scripts or utilizing a browser cache to prevent your web pages from lagging.
Cumulative Layout Shift
This core web vital measures the visual stability of every element of your site. A good website will have strong stability even when loading from page to page.
Have you ever been in the middle of reading an article when something unexpectedly changes on the page? Without warning, the image, links or text moves, and you lose your place. Even worse, you may try to click a button, only to have the page shift, so you end up clicking on something else. These are examples of poor layout shift, which will cause a site to rank lower in SERPs.
Ideally, you should have a CLS no greater than 0.1. While minor shifts may not cause you much trouble, your CLS will suffer if the entire page is moved down by another page element. To prevent this, you can input size attribute dimensions of videos, images, etc. This will tell browsers how much space to allot for each element on the page.
The Bottom Line
Core Web Vitals are another big part of effective SEO because they help improve your search rankings. They also help keep your site organized and clean, allowing you to get more from each click. These important vitals can help improve your site’s organic visibility, while providing your audience with a hassle-free experience that won’t turn them away. If you haven’t prioritized your core vitals, it’s time to get started. The faster you act the better your chances of avoiding negative feedback and lower rankings in search results.
In a constantly shifting climate, it’s important to have a knowledgeable partner that will allow you to sustain your existing success and achieve even greater heights. Sympler’s SEO team are seasoned and strategy-driven experts who know core web vitals and how to optimize for site speed to achieve higher rankings in SERPs.
At Sympler, we create and harness dynamic marketing technology to provide tailored solutions based on your unique challenges and goals as a business. Our proprietary, AI-driven software streamlines campaign data to provide efficient and superior insights that outmatch our fiercest competitors in the digital marketing space.
Go Sympler with your digital marketing campaigns and watch your results explode. Contact us today to learn more.